이번에는 Record 앱의 네트워크 리팩토링을 진행하려고 합니다.
API를 통하여 음악의 정보를 검색해오는 네트워킹 부분에서 Singleton 패턴을 적용해보려고 합니다.
왜 Singleton을 사용하려는가?
- 불필요한 인스턴스 생성을 차단하여 메모리 낭비를 방지
- 하나로만 만들어진 객체(Singleton 패턴)를 적용하여 두번째 사용부터 로딩시간을 감소
- 만들어진 인스턴스와 다른 객체와의 의존성이 높지 않음
- 프로그램의 구조에 큰 영향을 주지 않아 Singleton 패턴을 채택했습니다.
현재 음악검색을 할 때

MusicAPI 클래스의 getSearchResults 메소드를 이용하여 음악을 검색합니다.
현재 구현된 MusicAPI클래스는 ObservableObject를 채택한 상태입니다.
Observable은 Published 변수를 여러 뷰가 체크하고 있고 변경되면 그 값에 따라 뷰도 변경됩니다.
이 생각과 동시에 ObservableObject는 Singleton pattern의 한 종류이지 않나?란 생각이 들었습니다.
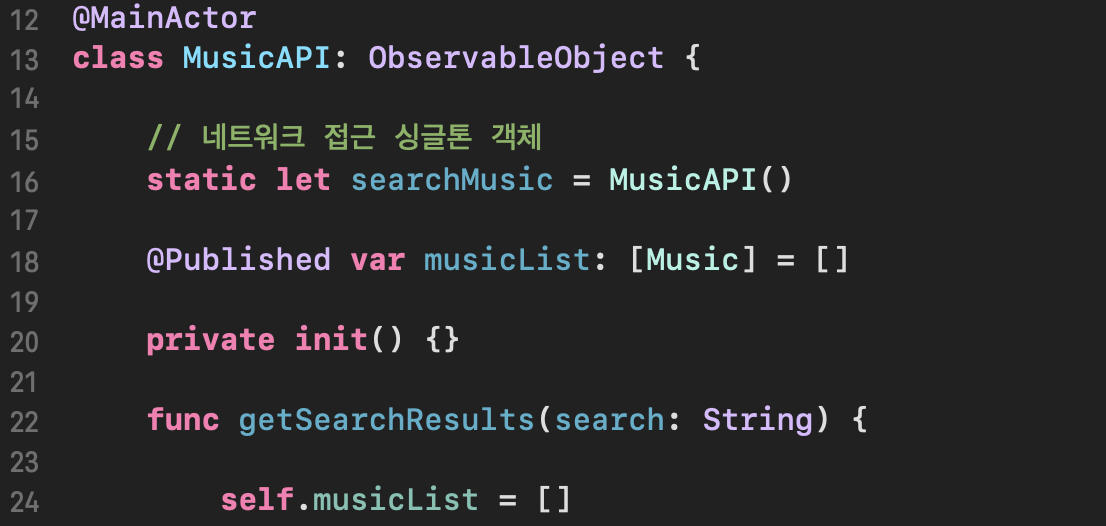
Singleton 패턴을 적용시키면 이렇게 코드가 변경됩니다.

그럼 사용할 때는 어떻게 사용할까요?

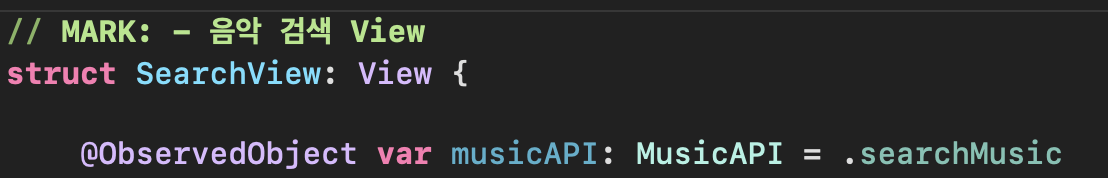
만들어진 싱글톤 객체를 SearchView의 변수에 넣어주기만 하면 쉽게 접근할 수 있게 해줍니다.

바로 이런 식으로 말이죠!
Signleton 패턴을 적용시키는 것은 크게 어렵지 않았지만, 사용자가 글자 하나라도 입력하면 바로 검색 결과를 네트워킹을 시도해서 호출하게됩니다. 이때 검색 결과가 바로 나올 수도 있지만 아닌 경우도 있어 로딩 상태를 표현하기 위해 progress view의 상태를 체크하는 Bool값을 네트워킹하는 함수 안에 넣었습니다.
사실 이 과정에서 progress의 상태를 체크하는 클래스를 또 만들어서 나눌지, 아니면 Observable을 없애고 진행할지, 이 외에도 다양한 고민들을 했었습니다. 아니 이정도면 꼭 싱글톤을 적용해야하나? 라는 생각까지 들정도로.. (진짜 많은 고민을 하게 만든 시간)
결국
Binding된 값을 가져오기 위해 다른 뷰에서의 호출이 필요한데 그렇게 반복되면 Singleton의 의미가 사라지기 때문에 prgress view의 상태를 판단하는 것은 네트워킹하는 부분이 아닌 검색하는 뷰에서 옳바르게 음악을 검색해오면 musicList 에 음악이 생길테니 이 리스트에 음악이 있는지 판별하여 progress 의 상태를 체크하는 것으로 변경하였습니다.
많은 고민을 거쳤기 때문인지 이런 과정을 통해서 성장을하는게, 개발의 또 다른 재미가 아닌가 항상 생각하게 됩니다.
이것으로 네트워킹 리팩토링 끝!
'iOS' 카테고리의 다른 글
| Swift 참조 해제 확인하는 방법 (0) | 2023.03.21 |
|---|---|
| 음악 검색 시 나오는 프로그래스 무한로딩 버그 수정 일지 (0) | 2023.03.17 |
| 음악 재검색 후 기록 저장시 앱 다운 버그 수정 일지 (0) | 2022.11.07 |
| ARKit 과 SceneKit 기초! (0) | 2022.11.01 |
| AVCapture Session (0) | 2022.10.17 |


